Содержание
- 1 Функциональные возможности IVI
- 2 Фасилитатор с дипломом
- 3 От UI-kit до дизайн-системы
- 4 Компас команды
- 5 Бот добра для Slack
- 6 Декораторы и рефлексия в TypeScript: от новичка до эксперта (ч.2)
- 7 «Мамкин архитектор». Часть 1: Взлеты и падения программной инженерии
- 8 Плюсы и минусы приложения IVI
- 9 Google leanback — забота большого брата
- 10 Как мы делали приложение под Windows 10 с Fluent Design (UWP/C#)
- 11 Описание приложения IVI
- 12 Похожие приложения
- 13 Внедрение Airflow для управления Spark-джобами в ivi: надежды и костыли
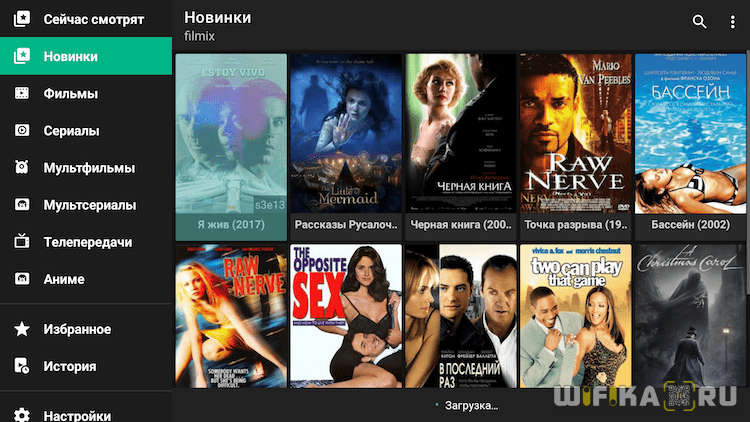
Функциональные возможности IVI
Нужное видео можно найти помощью в главном меню (сгруппированы по фильмам, мультфильмам, сериалам, блокбастерам). Фильм можно отметить для просмотра в удобное время. Помимо возможности найти и посмотреть онлайн нужный фильм (в большинстве своем бесплатно), пользователь приложения имеет возможность создавать коллекцию любимых фильмов с последующим просмотром их без использования Интернет. Загружать фильмы из приложения можно разного качества и весить они могут по-разному (до 7 Гб). Раздел «Блокбастеры ivi+» содержит видео, разрешенное к скачиванию. На каждой карточке фильмов пользователь найдет опцию «Загрузить». Пункт «Загрузки» показывает все ранее загруженное видео и информация о текущих загрузках. Держать IVI открытым, загружая видео не нужно. Из этого пункта имеется возможность удалять уже просмотренное видео или приостанавливать и возобновлять процесс скачивания.
Фасилитатор с дипломом
TL;DR: с сентября 2018 года стартует магистерская программа, созданная ivi совместно с МАИ — «Управление процессом разработки ПО».
На сегодняшний день IT – одна из самых быстроразвивающихся и востребованных отраслей с постоянно меняющимся ландшафтом. Спрос на рынке труда в данном направлении уже давно превышает предложение, и наряду с этим, молодым специалистам зачастую сложно адаптироваться в реалиях современных компаний имея за спиной хорошее академическое образование. Получается, что сегодня самое эффективное IT-образование должно качественно балансировать между академической частью и опытом практических компаний с реальными успешными кейсами. Только это гарантирует быструю адаптацию и эффективность молодого специалиста на рынке. Надоело писать код? Хочешь, чтобы это делали другие? Добро пожаловать под кат.
От UI-kit до дизайн-системы
Опыт онлайн-кинотеатра Иви
Когда в начале 2017 года мы впервые задумались о создании собственной системы доставки дизайна в код, об этом уже многие говорили и кто-то даже делал. Однако, об опыте построения кроссплатформенных дизайн-систем и по сей день мало что известно, а понятных и проверенных рецептов, описывающих технологии и способы подобной трансформации процесса имплементации дизайна в уже работающий продукт как не было, так и нет. Да и под «компонентами в коде» часто понимают очень разные вещи.
Меж тем компания год от года удваивала штат — нужно было масштабировать отдел дизайна и оптимизировать процессы создания и передачи макетов в разработку. Умножаем всё это на «зоопарк» платформ, которые нужно поддерживать, и получаем подобие вавилонского столпотворения, которое просто не способно «нормально делать» и приносить доход. Развитие платформ часто шло параллельно, и один и тот же функционал мог выходить на разных платформах с лагом в несколько месяцев.
Компас команды
Привет! Меня зовут Маша, я Scrum Master в ivi. Работаю с командами биллинга и веб-разработки и помогаю ребятам организовывать рабочие процессы так, чтобы не только эффективно достигать целей, которые ставит бизнес, но и получать удовольствие от того, что ты делаешь. В своих статьях хочу делиться опытом, как настраивать свою собственную работу и работу команд, если вы Scrum Master или Team Lead
А в этой статье давайте поговорим о важности культуры обратной связи.
Фидбэк от других участников команды является компасом, по которому каждый определяет, куда двигаться дальше. Согласно Патрику Ленсиони, один из пяти пороков команды — нетребовательность друг к другу
Этот порок достаточно сложно «вылечить». Но при этом он может оказаться губительным.
Бот добра для Slack
В этой статье я хочу рассказать о нашем боте для релизов. У нас много очень разных проектов, начиная от микросервисов backend(a), заканчивая приложением для win 10.
Все хотят что-то выкатывать на прод, и нужно каким-то образом менеджерить этот процесс, не допуская одновременных релизов критических частей системы. Также необходимо иметь подробный лог всех всех релизов, чтобы в случае чего иметь возможность восстановить последовательность событий и найти релиз, который привел к неблагоприятным последствиям.
Все началось вот с такого крика души:
«Количество разработчиков растет, компания развивается и процесс выгрузки становится все сложнее и запутаннее. Очереди на «добро» скапливаются. Разработчик должен следить нет ли у кого вмерженной и невыгруженной задачи, хотя б на одном из сервисов перед ним и ждать когда, блокировка снимется. Если он еще не получил «добро», то периодически пинать добродавателей, т.к. сообщения с просьбой добра теряются в чатике. А выгрузиться хочется быстрее, потому, что если ты не выгрузишься сегодня, например, то завтра уже кто-то другой может вмержиться и не посмотреть, что предыдущий тег не выгружен => выгрузить незаметно для себя два — и все сломается. Это все превращается в маленький кошмар.»
Декораторы и рефлексия в TypeScript: от новичка до эксперта (ч.2)
Перевод
Эта статья — вторая часть серии:
- Часть 1: Декораторы методов
- Часть 2: Декораторы свойств и классов
- Часть 3: Декораторы параметров и фабрика декораторов
- Часть 4: Сериализация типов и metadata reflection API
В предыдущей статье мы выяснили, какие типы декораторов мы можем использовать в TypeScript.
Мы также узнали, как реализовать декоратор метода и ответили на основные вопросы про то, как декораторы работают в TypeScript:
- Как они вызываются?
- Кто передает в них аргументы?
- Где объявлена функция ?
В этой статье мы познакомимся с двумя новыми типами декораторов: декоратором свойства () и декоратором класса ().
«Мамкин архитектор». Часть 1: Взлеты и падения программной инженерии
Доброго времени суток, уважаемые читатели Хабра. Представляю вашему вниманию цикл статей «Мамкин архитектор». Этот цикл статей вдохновлен книгой Эрика Эванса «Предметно-ориентированное проектирование (DDD). Структуризация сложных программных систем». В нем я постараюсь отразить личное мнение относительно построения гибких архитектур. Попутно объясню, как это пригодится менеджерам и поможет разработчикам укрепить основные понятия.
В этой статье речь пойдет о «творческом подъеме», «творческом спаде» и о покерном понятии «тильт». Последнее отлично отражает состояние разработчика в тех или иных состояниях предметной модели в разрезе программной архитектуры. Опус пригодится:
- Менеджерам, решающим вопросы от разработчиков вроде «давайте все закопаем и переделаем».
- Прикладным разработчикам, которым будет интересно заглянуть за броню инкапсуляции тщательно выстроенной (или хаусе) предметной модели в концептуальном ее виде.
- Архитекторам или дизайнерам системы будет интересен мой опыт внедрения, поддержки и удержания предметной модели в концептуальных контурах.
Плюсы и минусы приложения IVI
Решив скачать кинотеатр ИВИ для компьютера, пользователь ПК станет обладателем программы по просмотру видео с неоспоримыми достоинствами:
- простота пользовательского меню;
- возможность быть в курсе последних киноновостей;
- бесплатный просмотр мировых шедевров в области кино;
- отдельный контент для детей;
- приобретенный фильм он остается в вашей видеобиблиотеке навсегда;
- отличное качество просмотра;
- возможность смотреть фильмы в удобное время;
- легальный доступ к видеопродукции;
- качество потока настраивается автоматически в зависимости от скорости.
Из недостатков можно выделить невозможность всегда найти нужный фильм или сериал, но команда сервиса постоянно работает над этой проблемой. При просмотре фильма присутствует реклама (существует возможность ее отключения).
Google leanback — забота большого брата
Добрый день, читатели Хабра. Хотел бы поделиться своим опытом разработки приложения для Android TV на примере DetailsFragment.
Есть официальные примеры тут и официальная документация тут. Что сподвигло меня выразить свое мнение? Это то, что официальные примеры не отвечают современным требованиям к разработке, например, модульности и расширяемости. Иногда создается некая двойственность при использовании того или иного механизма. Рассмотрим более подробно DetailsFragment.
Для того чтобы начать разрабатывать ваше приложение для платформы android, на мой взгляд, вам следует принять 2 основные истины:
- Плохая идея отходить от официальных рекомендаций и разрабатывать кастомизированное приложение. Гугл позаботился о том, чтобы сделать это было крайне сложно.
- Single Activity Architecture также не совсем подходит, это чревато утечками памяти, связанной с внутренними реализации библиотеки leanback.
Как мы делали приложение под Windows 10 с Fluent Design (UWP/C#)
Мы в ivi давно собирались обновить наше приложение под Windows 10 (которое для ПК и планшетов). Мы хотели сделать его эдаким «уютным» уголком для отдыха. И поэтому анонсированная недавно Microsoft-ом концепция fluent design пришлась нам очень кстати.
Но я не буду здесь рассказывать про стандартные компоненты, предлагаем Microsoft-ом для fluent design-а (Acrylic, Reveal, Connected-анимации и др.), хотя мы их, конечно, используем тоже. С ними всё просто и понятно — бери документацию и пользуйся.
Но приключения обычно начинаются тогда, когда ты уходишь с проторенной дорожки. Поэтому я лучше расскажу про то, как мы делали один кастомный контрол, который доставил нам много хлопот. Вот такой:
Идея в том, что мы используем depth и motion из fluent design system. Центральный элемент как бы слегка приподнимается надо всеми остальными. Это достигается за счёт анимации его размера и тени во время скролла.
Описание приложения IVI
Возможности приложения заключаются не просто в отсутствии необходимости быть зависимым от расписания телевизионных передач или посещения кинотеатров, где существуют своя специфика просмотра фильмов, которая не всем по нраву. Обладатели приложения имеют большие возможности. Пользователь онлайн-кинотеатра IVI откроет для себя большую коллекцию произведений мировой киноиндустрии. В видеотеке содержится более шестидесяти тысяч фильмов (с постоянным пополнением). Установив приложение на компьютер, пользователь имеет возможность:
- получить доступ к ведущему российскому видеосервису для просмотра фильмов в HD-качестве;
- просматривать фильмы с любого момента или остановить фильм с возможностью досмотреть его в удобное время;
- удобного поиска фильмов по категориям (название, год выхода на экраны, жанр, страна);
- просмотра фильма в режиме реального времени без установки видеоплееров и поиска кодеков.
- смотреть свежие кинокомедии, боевики, мелодрамы, триллеры, исторические фильмы
- отдельного доступа к детскому контенту
- быть в курсе все происходящего в музыкальном мире и т.д.
Скачать IVI на компьютер бесплатно – означает получить доступ к легальному кинопродукту. Миллионы любителей кино каждый день желают видеть интересные фильмы. Приложение IVI дает возможность их быстрого поиска и качественного просмотра.
Похожие приложения
Для просмотра легальной видеопродукции наряду с приложением IVI потребители программного обеспечения могут использовать больше десятка программ с подобным функционалом. Вот некоторые их них:
- Stream – есть бесплатный контент, фильмы на прокат, на продажу или возможность подписки. Реклама при просмотре отсутствует;
- Tvigle – бесплатная видеопродукция, но с обилием рекламы (работа сервиса на этом и построена), существует возможность размещать собственное видео.
- Play – на сервисе отсутствует подписка, каждое видео оплачивается пользователем отдельно, содержит хороший и качественный контент.
- Лайм HD TV
- SPB TV
- ТНТ-Club
Внедрение Airflow для управления Spark-джобами в ivi: надежды и костыли
Задача деплоя моделей машинного обучения в продакшн — это всегда боль и страдания, потому что очень некомфортно вылезать из уютного jupyter notebook в мир мониторинга и отказоустойчивости.
Мы уже писали про первую итерацию рефакторинга рекомендательной системы онлайн-кинотеатра ivi. За прошедший год мы почти не дорабатывали архитектуру приложения (из глобального — только перезд с устаревших python 2.7 и python 3.4 на «свежий» python 3.6), зато добавили несколько новых ML моделей и сразу столкнулись с проблемой выкатывания новых алгоритмов в продакшн. В статье я расскажу про наш опыт внедрения такого инструмента управления потоками выполнения задач как Apache Airflow: почему у команды возникла эта необходимость, чем не устраивало существующее решение, какие костыли пришлось запилить по дороге и что из этого получилось.
→ Видео-версию доклада можно посмотреть на ютубе (начиная с 03:00:00) здесь.
 Иви не работает сегодня?
Иви не работает сегодня?

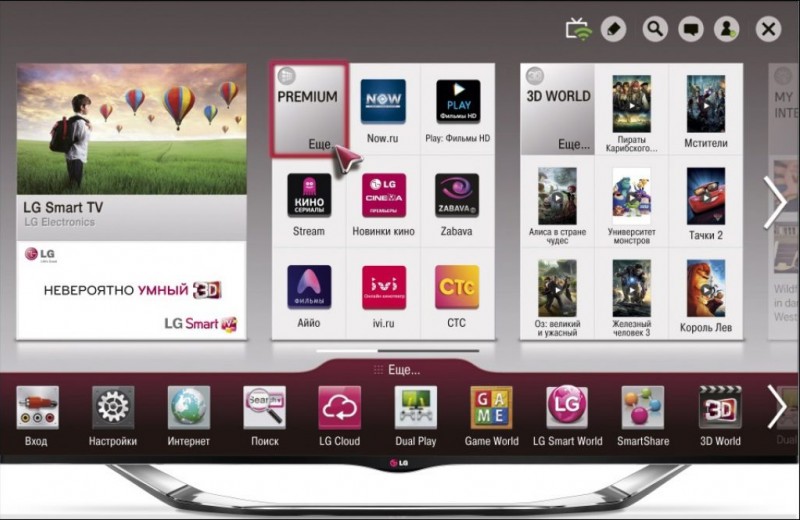
 Приложения для просмотра фильмов онлайн на смартфонах и тв-приставках
Приложения для просмотра фильмов онлайн на смартфонах и тв-приставках Netflix
Netflix How to cast on samsung tv’s [all methods]
How to cast on samsung tv’s [all methods] Какие приложения нужны для бесплатного просмотра фильмов через smart tv
Какие приложения нужны для бесплатного просмотра фильмов через smart tv